– Go to your blogger site.
– Click on layout and "add a gadget".
– Click on pages in a pop-up window, give them a name, and
add pages however you want.
– Move it to the footer section on the layout.
– Hit the SAVE icon to save the layout.
– Now you have to find the footer page id to add CSS.
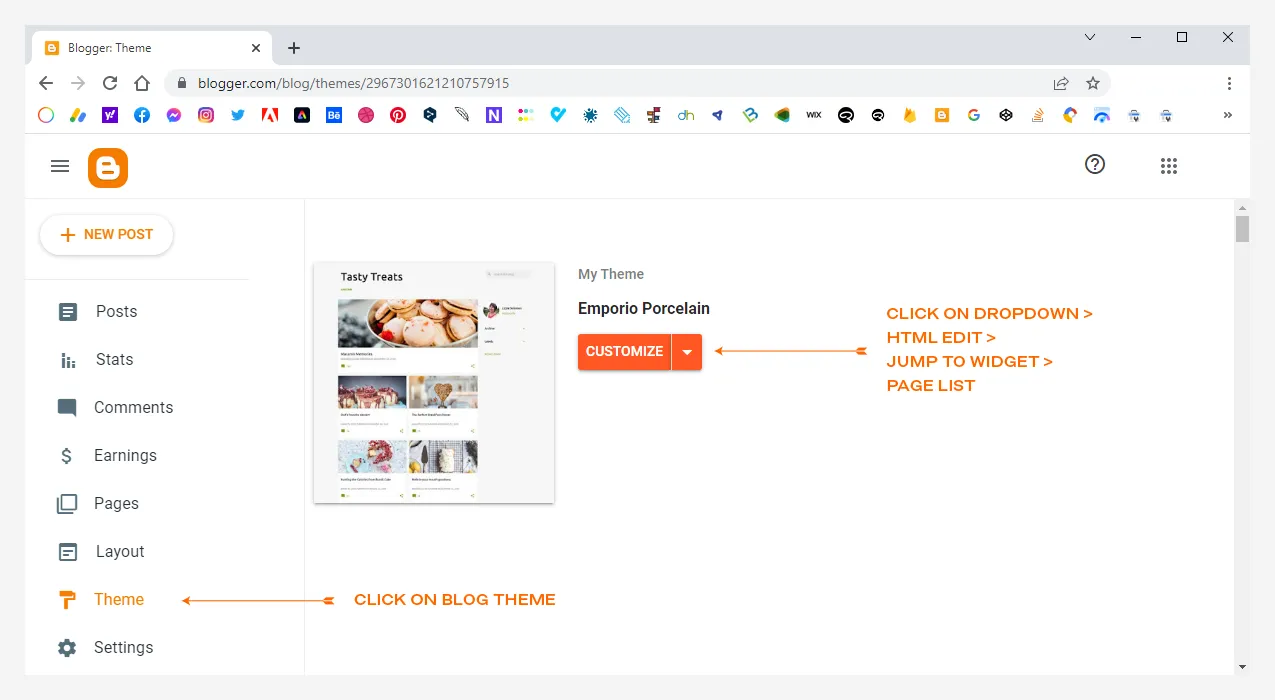
– Go to your blog's theme and click on the "dropdown
icon" beside the customize button.
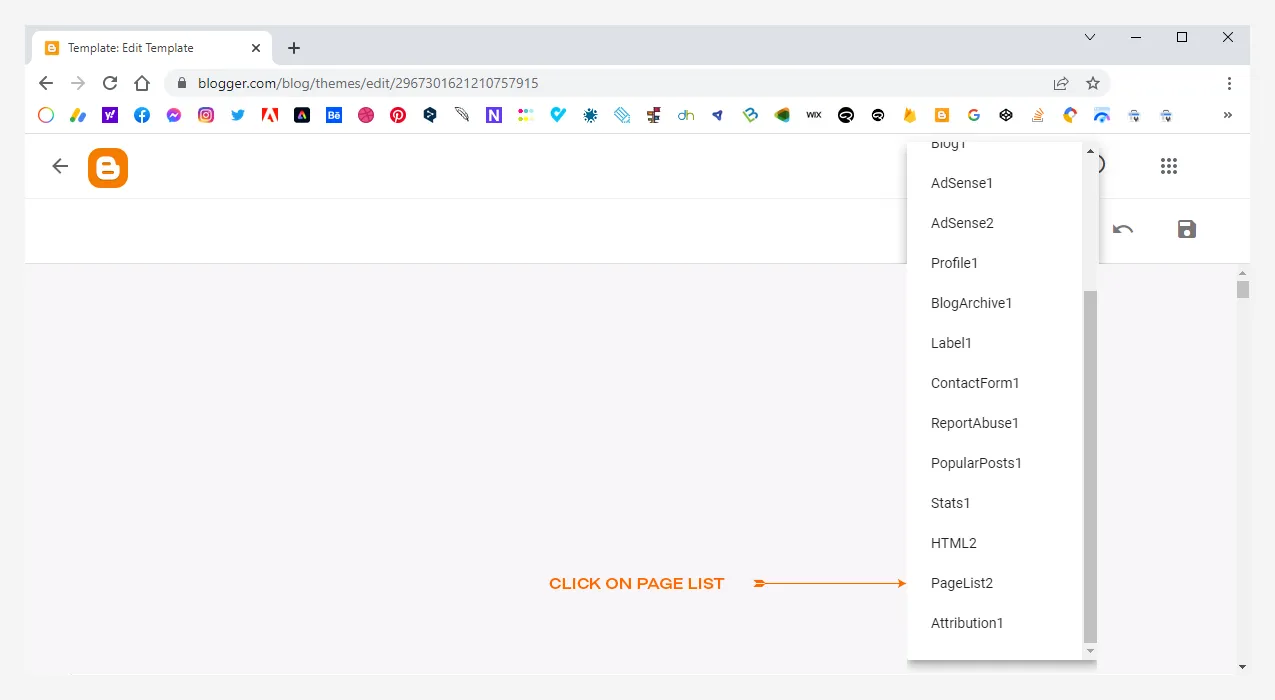
– Click on "jump to widget > PageList2"
and copy its id.
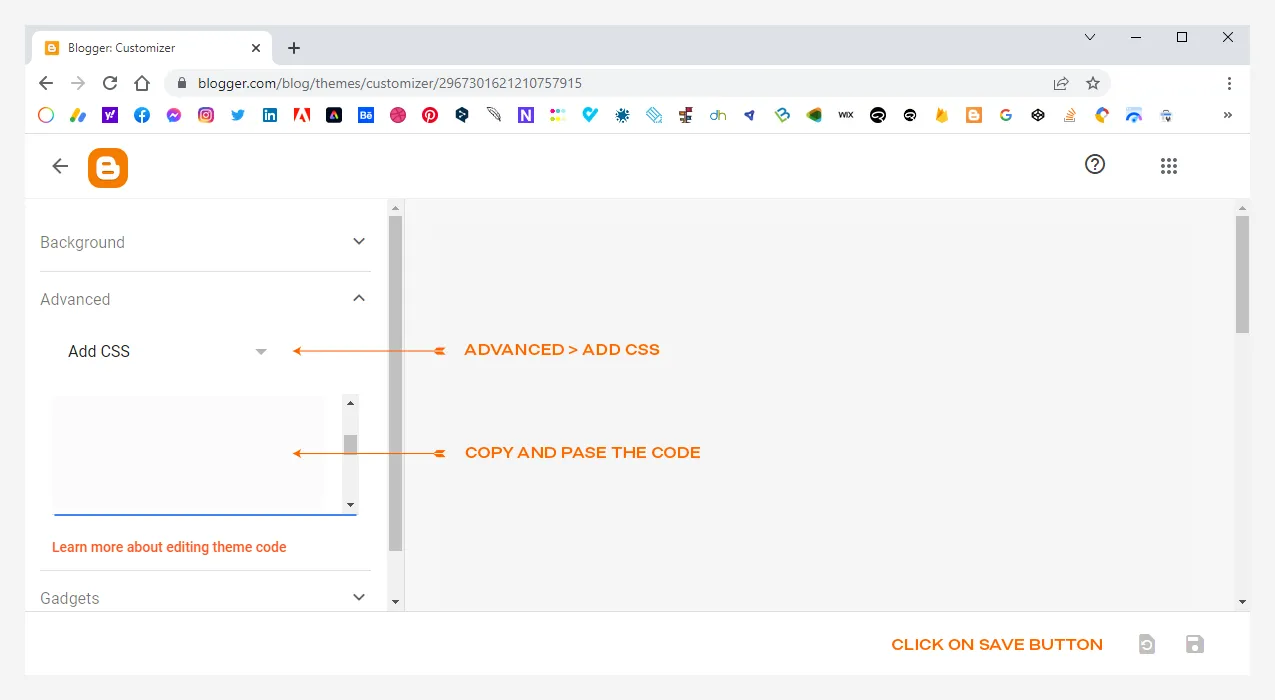
– Now go back and click on "customize > advanced > add CSS".
#PageList2 {padding: 0 ;}
#PageList2
ul {text-align: center; list-style: none; margin: 0; padding: 0 ;}
#PageList2 ul li {margin: 0 1vw; display: inline ;}
#PageList2
ul li a {font-size: 12px; font-weight: normal; background-color: transparent ;}
– Save the changes by clicking on the SAVE button.
illustration images from undraw created by
Katerina Limpitsouni





Comments
Post a Comment